이전 글에서 카카오 지도 api 라이선스 발급과 플랫폼 등록하는 법을 알아보았다.
이번에는 코드를 설명하기 앞서 만들려는 프로그램에 대한 설명을 작성한다. 추가로 visual studio code와 Apache http server 사용법을 모르는 사람은 이전에 작성해뒀던 카카오 지도 api에 대한 글이지만 설치 과정은 완전히 동일하니 https://1545154.tistory.com/6 와 https://1545154.tistory.com/7 를 참고하면 된다.
만들려는 프로그램은 통지도 시스템이다. 구청에서 인턴을 하면서 행정동별 통 구역을 나누는 작업을 했었는데, 그 파일들을 가지고 웹페이지를 하나 만들려고 한다. 일단 구현하려고 하는 큰 그림은 다음과 같다.

프로그램이 실행되면 처음에 진행될 작업들이다. 전체 라인 레이어를 그리고 전체라인 레이어 위에 행정동 라인 레이어를 그린다. 그다음 각 레이어의 스타일을 지정하고 marker를 사용해서 행정동 이름을 출력한다. 마지막으로 마우스 이벤트를 설정해주면 된다.

대기상태에서 이벤트가 발생하면 그에 대한 처리를 한다. 각 이벤트에 대한 설명은 아래 코드에서 자세히 설명한다.

각 레이어는 geosion file로 이루어져 있다. 나는 qgis를 이용해서 shp file을 geojson file로 변환시켰다. 좌표계는 naver 좌표계인 4326으로 설정하고 필요한 컬럼만 저장하면 된다.

geojson file은 이렇게 저장된다.

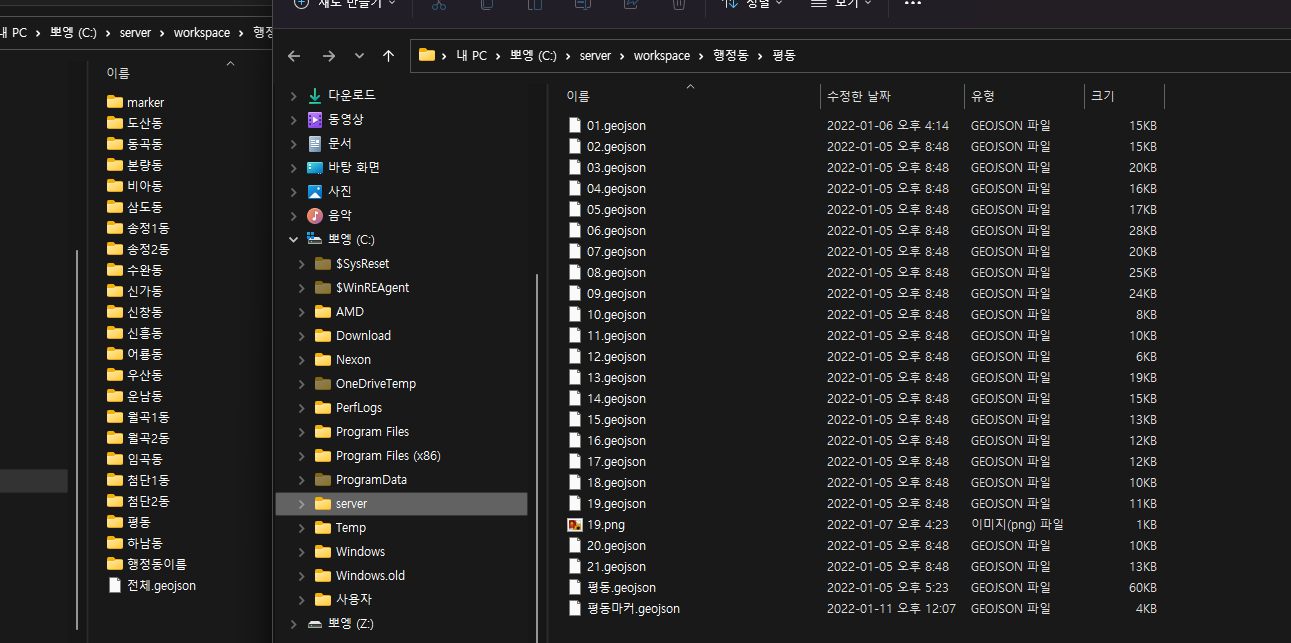
이렇게 생성한 geojson file들을 이런 식으로 동별로 나누어 저장했다.

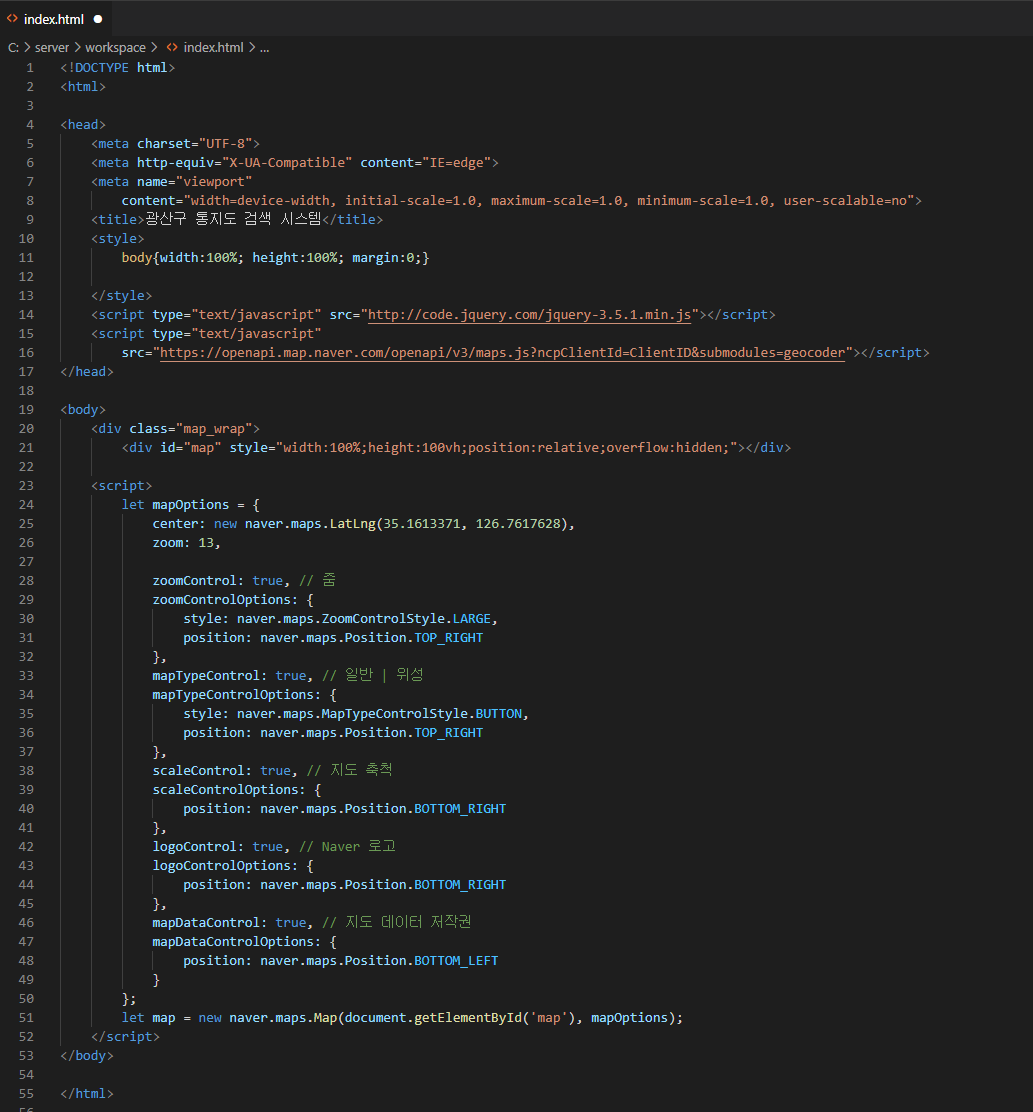
이제 naver map api를 사용해서 기본 인터페이스를 만든다. index file을 생성해서 코드를 작성하면 되는데, 작성한다고는 해도 예제를 복사한 다음 일부만 수정해주면 된다. 사용법 및 예제는 여기서 확인하면 된다. https://navermaps.github.io/maps.js/docs/tutorial-2-Getting-Started.html
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
index file을 작성하고 페이지를 실행시켜본다. 16 line의 ClientID에 자신의 라이선스 키를 입력하면 되는데, 이전 글에서 라이선스 키를 등록하는 법을 참고하면 된다.

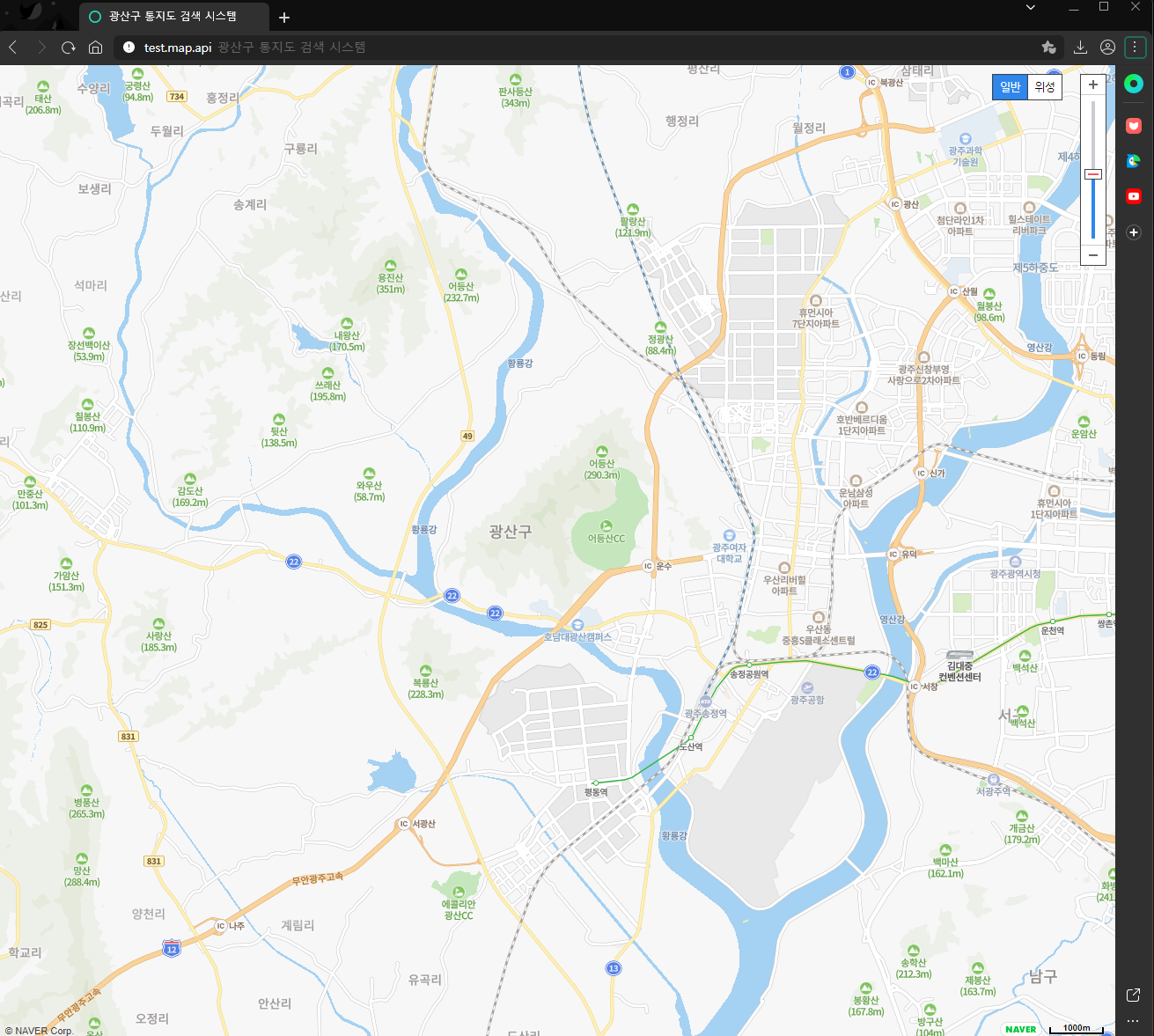
실행된 페이지는 다음과 같다.

이후 과정은 작성한 기능별로 분리해서 설명한다.
'공부 > naver map api' 카테고리의 다른 글
| [naver map api] 버튼 이벤트, 모달창 생성 (0) | 2022.01.27 |
|---|---|
| [naver map api] 리모콘 생성(버튼, 텍스트박스, 이미지 올리기) (0) | 2022.01.27 |
| [naver map api] naver map 위에 레이어 그리고 마우스 리스너 설정하기 (0) | 2022.01.26 |
| [naver map api] naver cloud platform 등록과정 정리 (0) | 2022.01.26 |
| [naver map api] 프로젝트 소개 (0) | 2022.01.26 |



댓글