카카오 지도 api를 사용하면 다양한 작업들을 할 수 있다. 그리고 당연한 얘기지만, 카카오 지도 api를 사용하려면 라이선스를 발급받아야 한다. 글의 시작은 우선 라이센스 키가 어디에 어떻게 필요한지 간단히 설명한다. (부끄럽지만 내가 몰랐던 내용이기 때문)
카카오 지도 api를 사용해서 다음 예시들처럼 만들 수 있다.
https://apis.map.kakao.com/web/sample/

지도 생성하기를 클릭해보면 카카오 맵을 자주 사용하는 사람은 익숙한 카카오 지도와 카카오 지도를 불러오는 코드가 보인다. 하단에 <script type="~~~" src="~~~=발급받은 APP KEY를 사용하세요"></script>에서 발급받은 APP KEY를 사용하세요 부분에 라이선스 키를 집어넣으면 된다.

api를 발급받기 위한 절차는 다음 사이트를 참고하면 된다. 왼쪽 아래 열쇠모양 클릭하면 카카오 개발자 사이트 로그인 페이지로 이동한다.
https://apis.map.kakao.com/web/guide/

자신의 카카오 계정으로 로그인하고 애플리케이션 추가해서 만들어주면 된다.
(앱 이름이 구청인 이유)
나는 현재 구청에서 인턴을 하고 있는데, 지금까지 작업했던거 적용해보려고 주사님에게 말씀드려서 개인 공부용으로 만들어보려고 한다. 물론 내가 작업했던걸 보여주는 건 아니고 카카오맵 예제 중심으로만 글을 쓸 것이다.

애플리케이션 추가하기 버튼을 눌러서 애플리케이션 정보를 입력해준다. 하고 싶으면 해도 상관없지만, 아이콘 굳이 추가할 필요 없고 적당히 입력하면 된다.

자신이 설정한 앱 이름을 클릭하면 앱 키, 플랫폼, 기본 정보 세 가지 탭이 보인다. 앱 키와 플랫폼을 보면 이런식으로 되어 있을 것이다. 특히 앱 키는 다른 사람에게 노출시키지 말도록 주의한다. 우리가 필요한 키는 JavaScript 키다. 이 JavaScript키를 사진2에서 말한 발급받은 APP KEY를 사용하세요 부분에 집어넣으면 된다.

그리고 플랫폼도 등록해야한다. 플랫폼이나 플랫폼 설정하기를 클릭하면 등록할 수 있다.

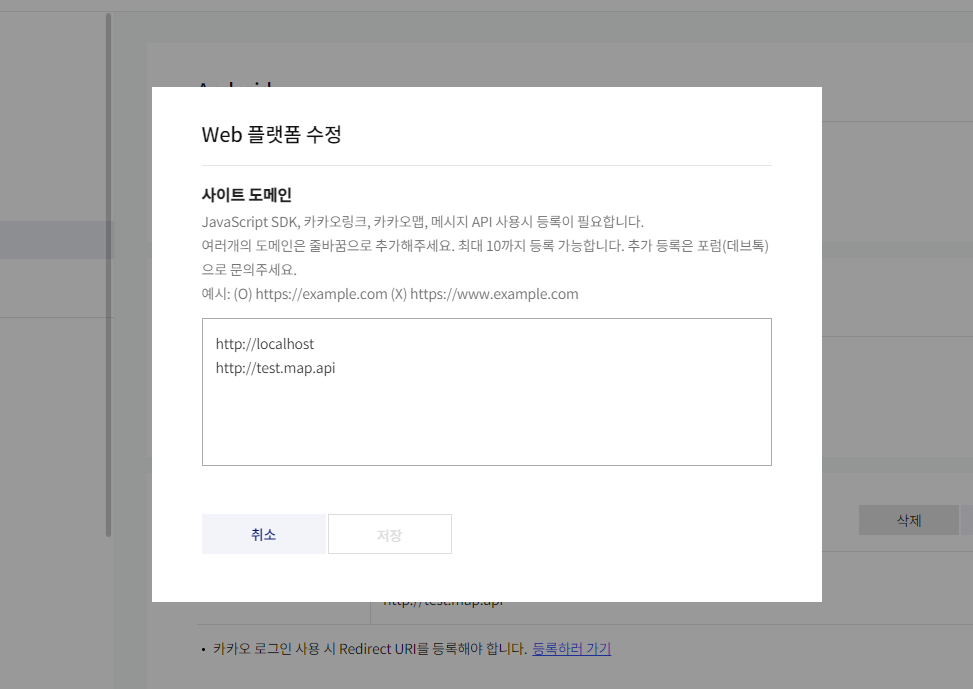
우리는 웹에서 테스트를 할 것이니, Web 플랫폼을 등록한다.

로컬에서 돌려줄 것이기 때문에 자신이 사용하고 싶은 주소를 적당히 아무렇게나 적으면 된다. 저렇게 설정하면 주소창에 test.map.api라고 입력해서 로컬에 접속할 수 있다. host 파일을 수정해줘야 하는 게 귀찮은 사람은 localhost 하나만 등록하면 된다. 그리고 당연하지만, https://abcdefg.com 이런 식으로 등록한다고 그 도메인을 사용할 수 있는 게 아니다.
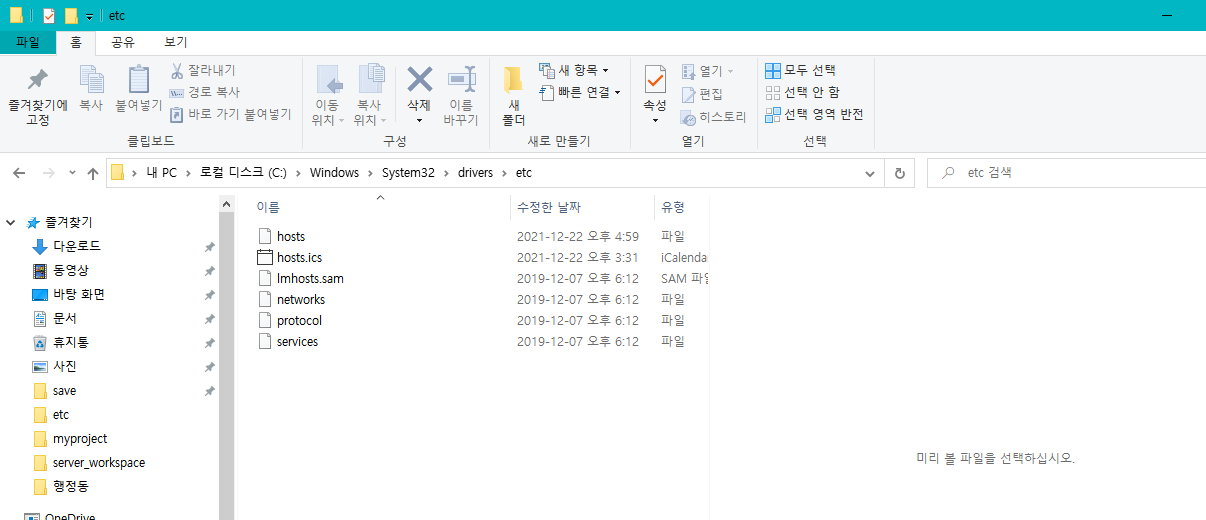
플랫폼 주소를 host파일에 추가해주기 위해서 C:\Windows\System32\drivers\etc 경로에 있는 hosts 파일을 찾는다. 해당 경로를 복사한 뒤에 windows+E -> ALT+D -> CTRL+V -> ENTER 하면 빠르게 찾을 수 있다.

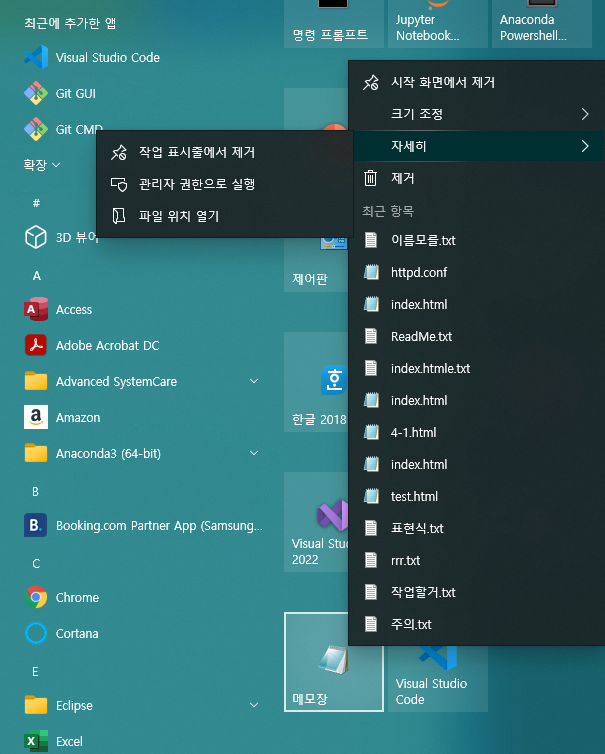
host파일을 수정하기 위해 메모장을 관리자 권한으로 실행해준다.

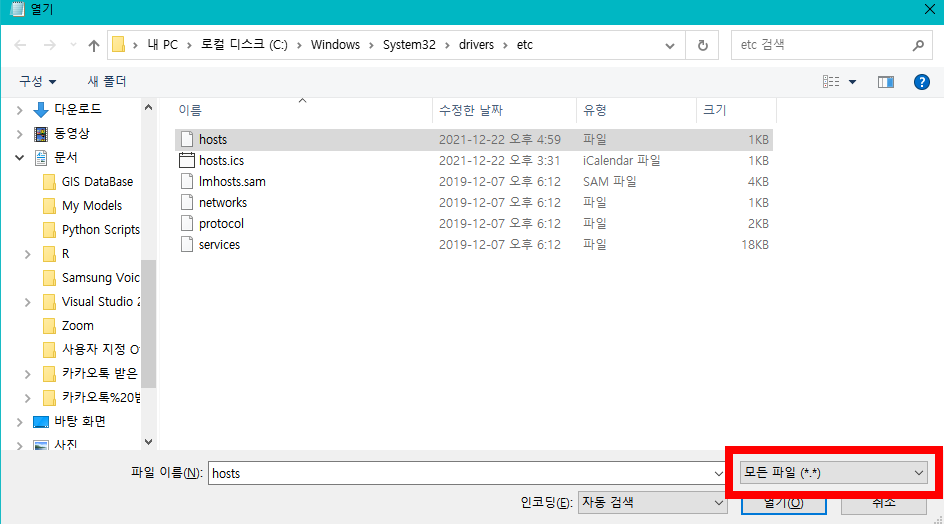
사진 9 과정에서 복사해둔 경로에서 host파일을 읽어온다. 여기서 주의할 점은 하단의 파일 확장자를 모든 파일로 변경해줘야 hosts 파일을 찾을 수 있다. CTRL+O -> ALT+D -> CTRL+V -> ENTER로 빠르게 읽어올 수 있다.

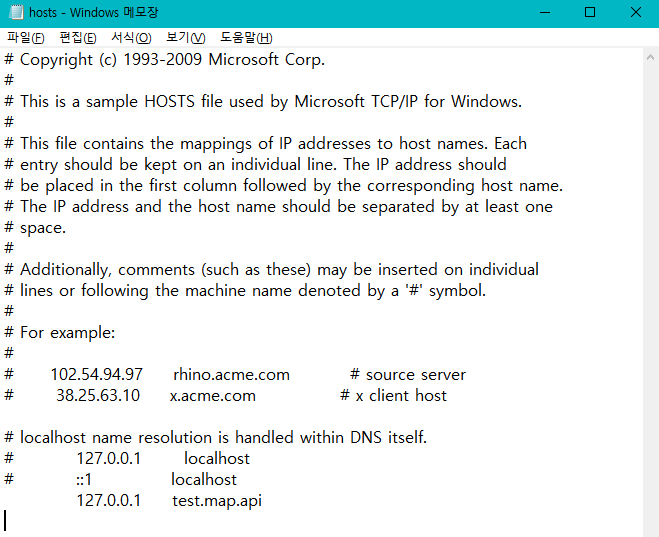
사진처럼 hosts파일을 수정해준다. 맨 하단에 127.0.0.1 [사진 8에서 작성했던 주소]를 추가한다.

여기까지 카카오 지도 api와 플랫폼 등록이 끝났다. 다음 글에서는 visual studio code 설치와 Apache 설치하는 법에 대해 작성하려고 한다.
'공부 > kakao map api' 카테고리의 다른 글
| [kakao map api] 스크립트 분리해보기 (0) | 2021.12.25 |
|---|---|
| [kakao map api] 예제 실행시켜보기 (0) | 2021.12.25 |
| [kakao map api] Apache 로컬서버 등록과정 (0) | 2021.12.22 |
| [kakao map api] 소개 (0) | 2021.12.22 |



댓글