이전 글에서 주소 검색 이벤트 함수를 작성하는 방법을 알아보았다. 마지막으로 코드에 전반에 대한 아키텍처를 설명하고 글을 마친다.
전체적인 구조는 다음과 같다.

웹페이지를 열자마자 실행될 작업들이다.

대기상태에서 발생하는 이벤트 리스트들이다.

이동버튼을 눌렀을 때 프로세스는 다음과 같다.

초기화 버튼 눌렀을 때 프로세스는 다음과 같다.

주소를 검색했을 때 맞는 주소인지 틀린 주소인지 검사해서 확인 문장을 출력하도록 했다.

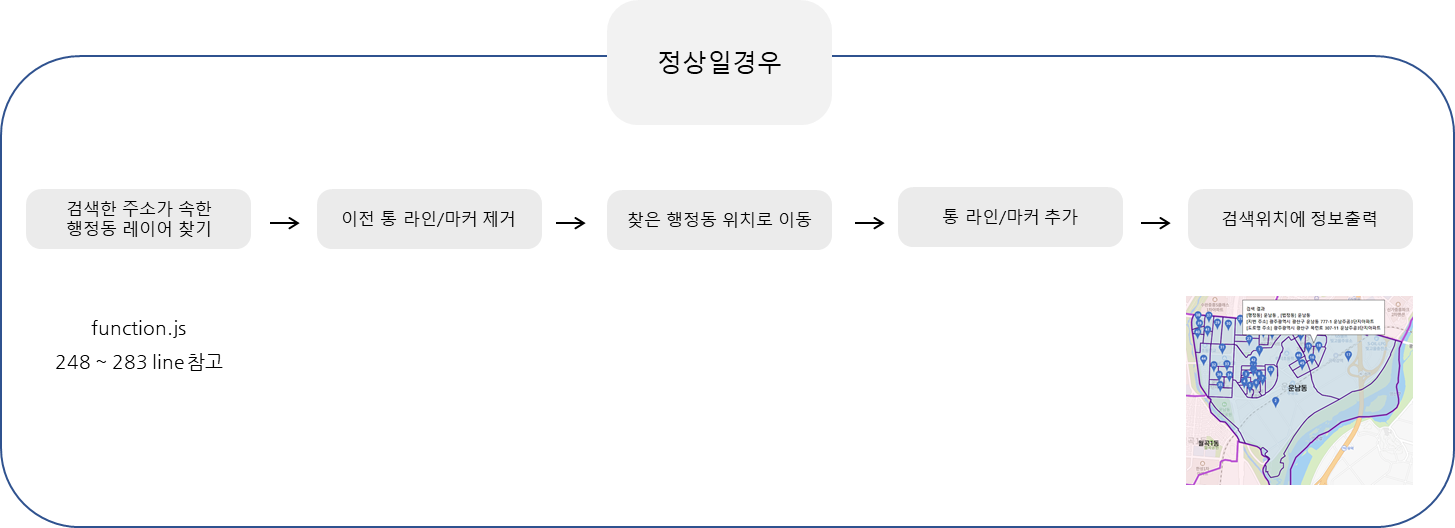
검색한 주소가 정상일경우 실행할 프로세스는 다음과 같다.

마우스를 움직이는 이벤트에 대한 구현 내용은 다음과 같다.

마우스 클릭 이벤트에 대한 구현 내용은 다음과 같다.

마우스 더블클릭 이벤트에 대한 구현 내용은 다음과 같다.

마우스 오른쪽 클릭 이벤트에 대한 구현 내용은 다음과 같다.

여기까지 naver map api를 사용한 지도 검색 서비스를 만들어 봤다. 시간이 조금만 더 있었으면 기능을 추가하거나 부족한 부분을 고친다거나 나름의 처리를 할 수 있었을텐데 아쉽게도 내가 다니고 있던 인턴활동이 끝나버려서 더 이상 구청에서 하는 작업에 손댈수가 없기 때문에 프로젝트를 여기서 마친다.
'공부 > naver map api' 카테고리의 다른 글
| [naver map api 예제] QGIS로 예제 데이터 만들기 (0) | 2022.03.04 |
|---|---|
| [naver map api 예제] 소개 (0) | 2022.03.04 |
| [naver map api] 주소검색 기능 구현 (0) | 2022.01.27 |
| [naver map api] 버튼 이벤트, 모달창 생성 (0) | 2022.01.27 |
| [naver map api] 리모콘 생성(버튼, 텍스트박스, 이미지 올리기) (0) | 2022.01.27 |



댓글