첫 회사 입사한지 벌써 3년.
그동안 스프링 프레임워크를 사용하면서 고수처럼 복잡한 로직은 못짜도 적당한 정도로는 어느정도 익숙해진 것 같다.
스프링을 깊게 공부하는 것도 생각해봤지만 뭐... 적어도 내 경우는 기술 스펙트럼을 넓히는 게 좋을 것 같다고 판단했다.
첫 번째는 일단 가볍게 서버 실행까지만 해본다.
1. 프로젝트 구조
2. express js 서버 (이하 서버) 설치
3. 서버 진입점 index.js 생성
4. 서버 실행
1. 프로젝트 구조
프로젝트용으로 새 폴더 하나 만들어서 진행하자

2. express js 서버 (이하 서버) 설치
// 2.1 프로젝트 종속성 관리를 위해 기본 설정 파일 생성
npm init -y
// 2.2 express js 설치
npm install express
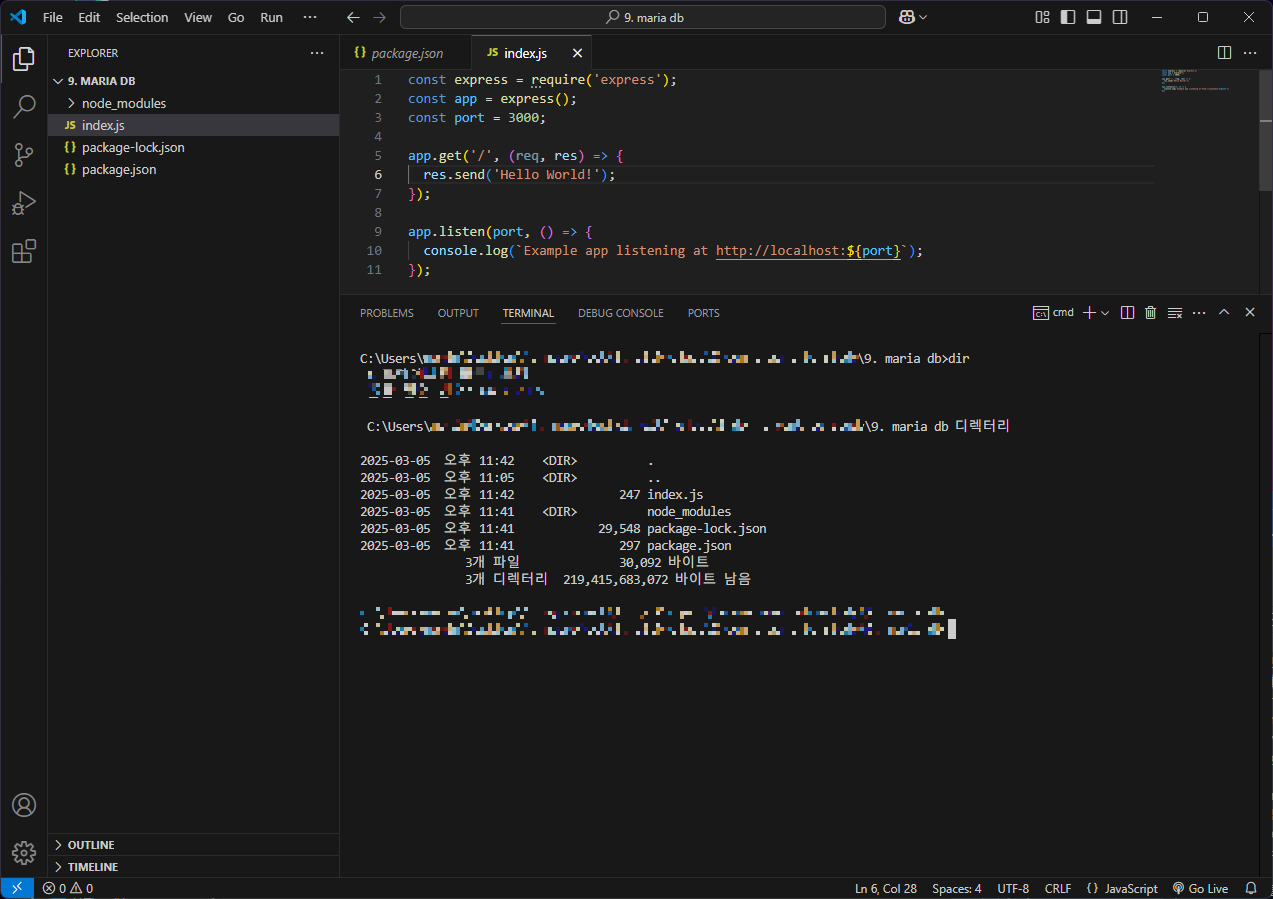
여기까지 하면 프로젝트 구조가 이렇게 된다

3. 서버 진입점 index.js 생성
index.js는 이런 일을 한다고 하네...
1) 서버를 실행할 떄 프로젝트의 시작점이 되어 애플리케이션의 전체 흐름을 제어
2) 필요한 모듈 로드
3) 애플리케이션 전역 설정 및 초기화 작업
일단 하라는대로 해볼까.
// index.js
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
프로젝트 구조

4. 서버 실행
// 터미널에 실행 명령어 입력 후 서버 올라오면 웹 브라우저에서 http://localhost:3000 접속
node index.js

이렇게 되면 서버 실행된 것!
다음은 라우터 세팅해서 api 만들어보는 것까지 해본다.
'기술스택 찍먹 > node.js' 카테고리의 다른 글
| [node.js] react + expressjs 찍먹 (0) | 2025.02.01 |
|---|
댓글